Learning about the HUE Lights API:
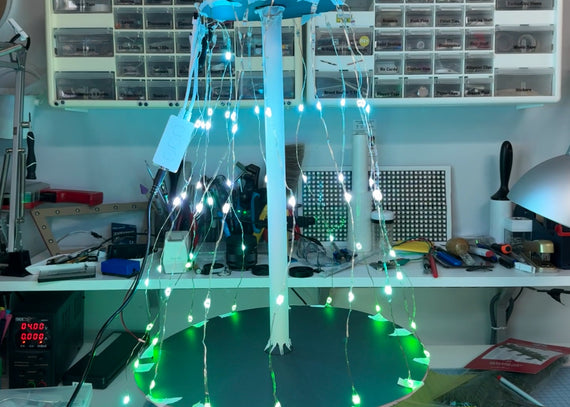
Now that I have my under cabinet lights set up and in position under the cabinets, I'm following the tutorial on the HUE Developer site to understand how to use the Hue API to control them.
Here's the tutorial: https://developers.meethue.com/develop/get-started-2/

The great thing is that the HUE system requires me to press the physical button on my Hue bridge (located in the back of a closet in my case) to interface with my lights. That means that my neighbor couldn't hack my lights - or at least without breaking into my apartment first. I know that there are security issues around smart home tech, but in this case by choosing a reputable company that has a long history of active security updates, the risk is small -- and I think the reward will far outweigh the risk!

I signed up for the developer account and now I'm able to control my lights using my computer and the API Debug tool that's available through the Philips Hue Developer tutorial.

Two paths of discovery are next:
1) Deciding what microcontroller and sensors I will use to replace my computer in this system of controlling the gradient lights.
2) Learning how to control the Philips Hue GRADIENT light strip. Thus far, I haven't found a way to make the strip show a gradient, but I know it's possible because third party apps do it, and some even show gradients based on video content for immersive lighting while watching movies. Possible? Yes. Possible for my system? That remains to be seen.
Crowd-sourced suggestions:
Micro-Controllers & Systems
- Arduino Maker
- Raspberry Pi Pico W
- ESP32/ESP8266, integrate back to Zigbee (Hue) through MQTT
- Adafruit Feather
- Home Assistant? (Although I think this is more about making digital a dashboard/controller than anything)
- ESP32 board running ESPHome or Tasmota
-
VCNL4040-SB Proximity & Ambient Light Sensor/Infrared Emitter
-
287-18001 PIR Sensor
- A Helpful Post on Human Detection trying different Sensors
Notes on the Arduino Maker and Philips Hue
Helpful Links:
- How to Control Philips Hue Lights - Arduino and Motion Sensor (2015) This tutorial walks through controlling Philips Hue lights using an Arduino and an Ethernet Shield.
- How to connect your ESP or Arduino with Philips Hue bridge using RESTfull API and HTTP requests. (2019) Example of using a ESP8266 and "ESP8266HTTPClient.h" and "ESP8266WiFi.h" libraries with an ambient light sensor and motion sensor to control Hue. And more Http Client examples here in part 2.
- This isn't what I'm trying to do but an interesting way to hack the Hue system to make voice controlled projects: Alexa Voice Control for ESP32 (Arduino) by Emulating Philips Hue Light
Arduino Tests - Connecting to the internet
Since I had the Arduino Maker WIFI1010 on hand, I decided to try this microcontroller first. I tried several of the examples in the WifiNINA library since that is the type of wifi chip on the board, and the "SimpleWebServerWiFi" was the most useful to understand - it's an example showing how to control an LED over the web.

So now the challenge is to update this example to communicate with the hue system as I was reading about in this post on their api documentation:
https://developers.meethue.com/develop/get-started-2/core-concepts/
And now I'm checking out the "WifiWebServer" Example in the same WiFiNINA library. This sets up 5 sensors and shares them with the web. Woot! That's what I want to do.
Looking at this example, it's using HTML to show the sensor values in the browser, but I want to use the JSON format in the Hue API, so I think I need to find a different example after all.
However, this may come in handy later when I'm hooking up the sensors to test their values!

Then in my search I came across the hueDuino library - but unfortunately it's not compatible with the Maker1010 that I had on hand. However, there are some examples in the library that could prove useful as inspiration for interactions I can make once I get my system up and working.

Womp, There it is!!!
Victory:
I realized I needed a way to make a PUT request just like the API Debug tool does, and the WiFiNINA library doesn't do this so I needed something more.
Then I found the "Hue Blink" example in the ArduinoHttpClient library!
Here's a link to even more examples. 🥳 https://github.com/tigoe/hue-control
I think the "Hue Blink with JSON" example will be useful as well.