Planning to combine the PIR Sensor and the Arduino / Philips Hue Sketch
Here's the simplest version I can think of:
Version 1: When the sensor is triggered (the input pin is HIGH) then change the HUE light strip on. When it's LOW, turn it off.

Version 1.1: When the sensor is triggered, it shows white, when the sensor is not triggered, it shows another color. This is to start thinking about how to use variables that can be sent in the http message.
Once the sensor is triggered, it shouldn't change back to the original color again until the timer (set in the circuit not the code) has elapsed.
Next up: Hue API V2 Detour, if I Dare:
Next I planned to update the code to the Hue API V2 so that I can set the points of the gradient on the Hue Gradient lightstrip and do the same as the last example but instead of a solid color have a gradient of colors! (OR SO I THOUGHT) The V2 is structured differently and I wasn't able to find the answer, but I tried a lot! My notes on that are here:

Ok, back to THIS LOCATION on the universal timeline.
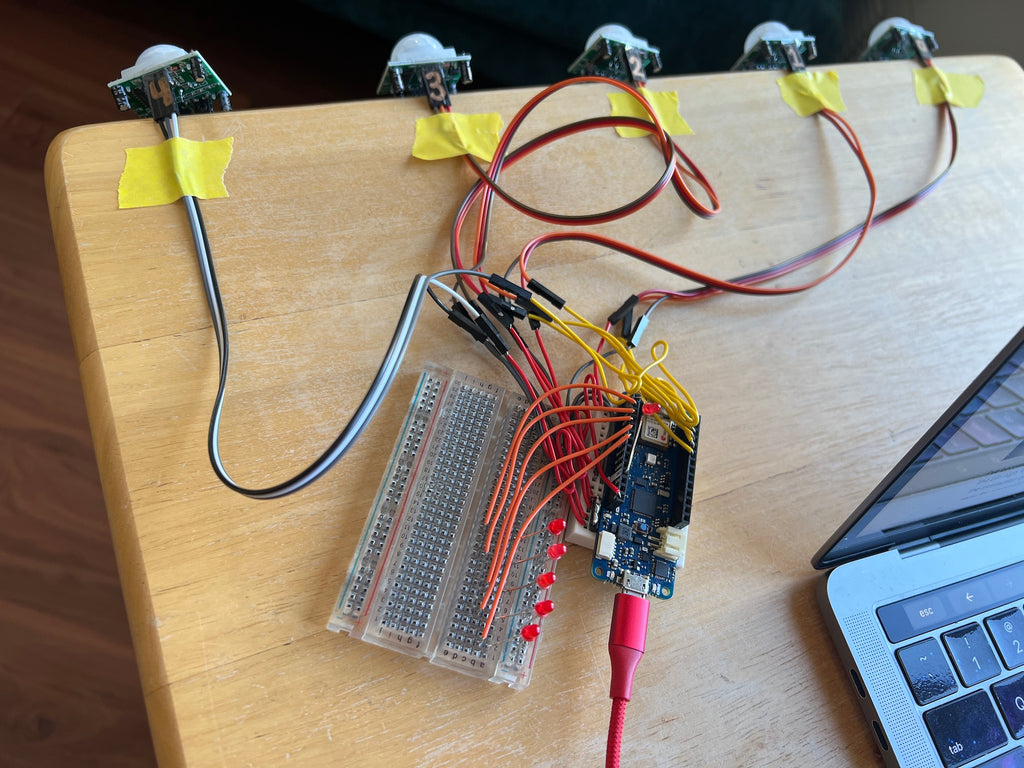
First a little test: This code below is my test with just the sensors and LEDs before I added in the Hue functionality. Posting in case I break everything and my brain needs this later.
Version 1.2: Incorporate 5 sensors. Have each sensor trigger a different color to test functionality.
- Read the sensors
- If one is triggered, check that it isn't already that color
- Then set the color variables equal to the color for that sensor
- Send the request to change the color on the light
- Keep Reading the sensors for changes
Version 1.3: Remember the light state and go back to it when the sensor stops sensing motion.
When the timer has elapsed (The input pin is LOW after being HIGH previously) it returns to whatever state it was in before the sensor was triggered. So, it would be a "good for cooking under" color for the duration of the motion sensor being high, then go back to whatever color the rest of the kitchen is set to when there is no motion. This would be a fun way to test and show the functionality on video too. This is to test how to receive the light color information and store it to be used after the sensor stops detecting motion.
Next idea: experiment with changing the "scene" instead of the color.