THIS IS A "WORK IN PROGRESS" POST. I am currently working on this project and taking notes here. Feel free to read along, but please excuse any incomplete thoughts or random links as I am using it as a personal reference. Stay tuned for more!

I'm going as Lady Gaga from this year's VMA's for halloween. It's a perfect costume because I'll need to be wearing a mask anyway!
I started by collecting all the images that I could find on the Pinterest board above so that I can gather as many angles as possible.
Displays to consider
First, I'm looking into the display of LEDs. Looking close up, you can see that it is an LED matrix with 9 sections of LEDs arranged 8 x 8. It looks like they may have used something similar (or exactly) this matrix from Adafruit:
The only trouble with this is that each matrix is $25 and I would need 9 of them- so $225 just for the LEDs! That is a bit too much.
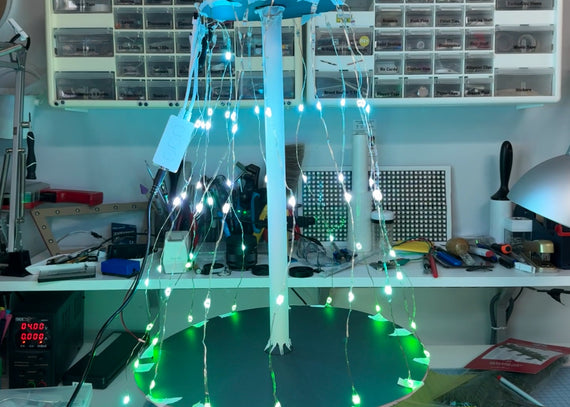
Then, I learned about this circular display from a recommendation on the Adafruit Discord. It's the right size and I could potentially fake the look of the LED Matrix with a processing sketch and a raspberry pi zero.
The display looks like it could be a real winner, but I don't think of Raspberry Pi when I think wearables - especially something on my face. How will I power it?

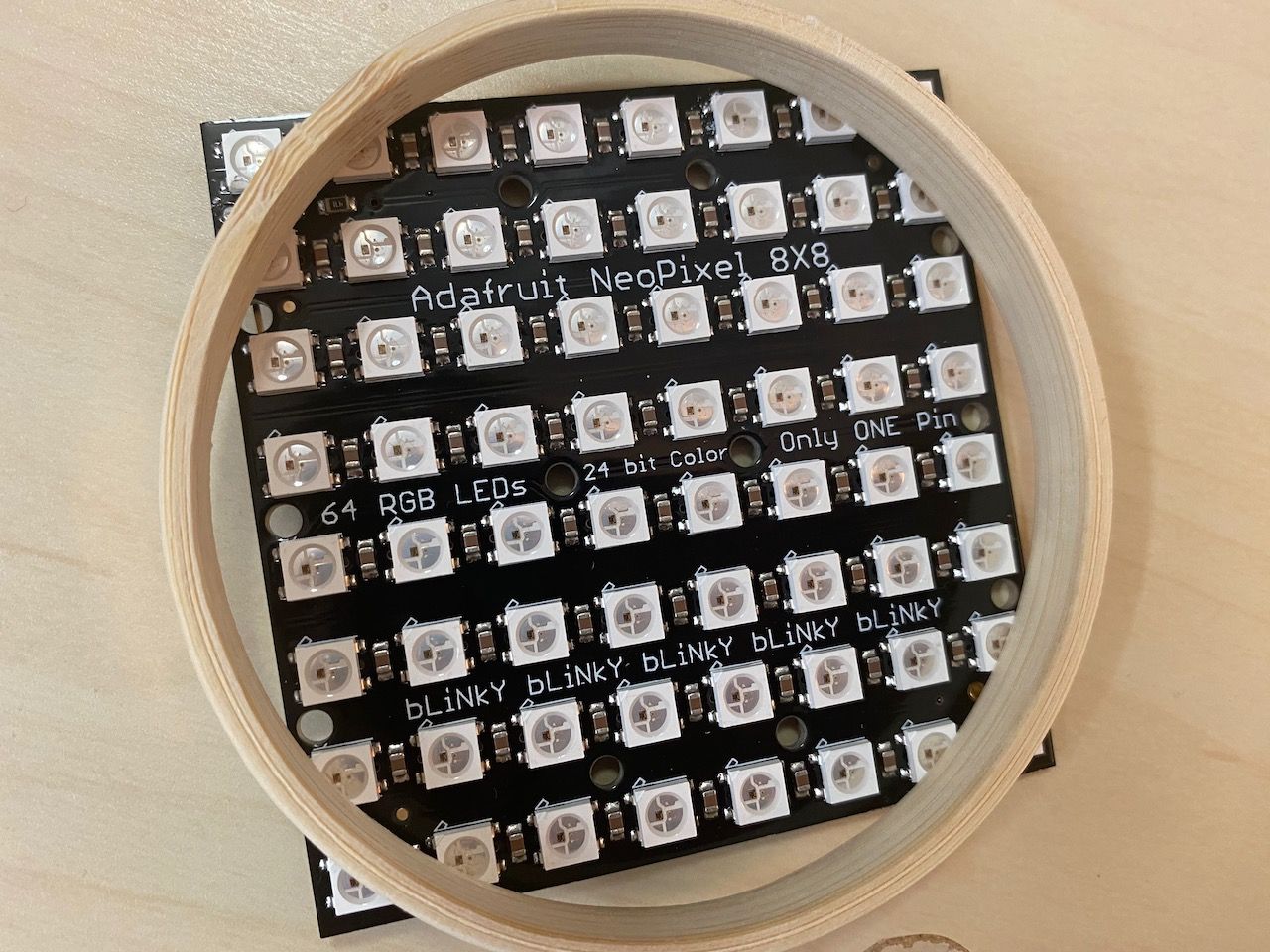
I could also go for an LED matrix with less pixel density and not break the bank by using this 8 x 8 NeoPixel matrix.Sine Wave by Daniel Shiffman.It isn't the same amount of pixels from Gaga's mask, but it's significantly cheaper and certainly reminiscent enough of the real thing to pass as a costume piece. It's pictured with the inside circle from a 3-inch embroidery hoop.
Big Update:
My birthday was last week, and my Boyfriend Matt got me 9 DotStar LED Matrixes! I love that he gets me and knows that creating an awesome maker project is better than some type of jewelry or other standard gift. I'm so excited to make this look legit!

References & Notes
This looks like an easy example to learn how to make a sin wave: https://processing.org/examples/sinewave.html
Coding graphics on LED Matrixes: https://learn.adafruit.com/adafruit-gfx-graphics-library/overview
Sine Wave Code
I started in Processing because that was the language I learned to code graphics in, and I wanted to understand it visually before I dug into the text of the code.
I found this fantastic and simple example of exactly what I was looking for: CLICK HERE
Here's a video that explains the code:
Next, I translated it to work with the Arduino IDE and the DotStar Matrix.
Here's the Arduino code so far. This generates a pink sine wave on the 24 x 24 matrix. Next, I'll add the microphone so that I can change the amplitude of the wave when I talk.
/* This code creates a sin wave on a 24 x 24 DotStar LED Matrix consisting of 9, 8 x 8 Matrices */ #include#include #include #define DATAPIN 12 #define CLOCKPIN 13 #define ONBOARDDATAPIN 8 #define ONBOARDCLOCKPIN 6 #define BRIGHTNESS 16 // Define matrix width and height. #define mw 24 #define mh 24 #define TWO_PI 6.283185307179586476925286766559 Adafruit_DotStar onboardDotStar(1, ONBOARDDATAPIN, ONBOARDCLOCKPIN, DOTSTAR_BRG); Adafruit_DotStarMatrix matrix = Adafruit_DotStarMatrix( (uint8_t)8, (uint8_t)8, 3, 3, DATAPIN, CLOCKPIN, DS_TILE_TOP + DS_TILE_LEFT + DS_TILE_ROWS + DS_TILE_PROGRESSIVE + DS_MATRIX_TOP + DS_MATRIX_LEFT + DS_MATRIX_COLUMNS + DS_MATRIX_PROGRESSIVE, DOTSTAR_BGR); uint32_t magenta = matrix.Color(255, 0, 255); //WAVELENGTH ATTRIBUTES int widthOfWholeWave = 24; // Width of the entire wave, I'm using a 24 x 24 matrix. int wavelength = 12; // How much distance between wave peaks float velocity = 0.0; // How much does the wave increment / How fast it moves int amplitude = 8; // How tall is the wave? (Above and below the center) int xIncrement; // Needed to increment the x values int yValues[24]; // Stores height values for the wave, I'm using a 24 x 24 matrix. void setup() { // Serial Serial.begin(9600); // DotStar Setup Stuff onboardDotStar.begin(); // initialize the onboard DotStar LED onboardDotStar.show(); // Turns off the onboard DotStar LED (It has nothing to show for itself!) matrix.begin(); // initialize the matrix matrix.setBrightness(BRIGHTNESS); // set the brightness matrix.clear(); // clear the matrix just in case // Sine Wave Setup Stuff xIncrement = (TWO_PI / wavelength) * widthOfWholeWave; } void loop() { matrix.clear(); calculateWave(); drawWave(); matrix.show(); } void calculateWave() { velocity = velocity + 100; float x = velocity; for (int i = 0; i < mh; i++) { yValues[i] = sin(x) * amplitude; x += xIncrement; } } void drawWave() { for (int i = 0; i < mh; i++) { matrix.drawPixel(i, mh / 2 + yValues[i], magenta); } }








Brooklyn
on May 31, 2021 12:21
Do you do custom orders for the mask?
Lee
on May 31, 2021 12:21
Oooof. See I wanna make one of these but the whole putting things together and programming. I’m a total novice. Never done before 😩
Gatlin
on May 31, 2021 12:21
OMG! Thank you so much for posting this project. I am doing the same exact thing! I’ve had the Dot star matrices for a while now but I’ve been having trouble with the code. You are a life saver! How did your project turn out?
Max
on May 31, 2021 12:21
The only cheaper alternative I know is building your own matrix from a 300 LED/m WS2812C-2020 strip. See https://www.aliexpress.com/item/4000762440688.html. Unfortunately there are not many sellers for these strips, but maybe you’re lucky.